@FONT-FACE VS CUFON
Late last week I was required to explain to some print marketing guys the differences between using the @font-face css technique and Cufon web font replacement technique.
The need for this explanation stemmed from a concern as to whether the chosen font, Solomon, will render clean enough to use across the new website at a range of differing font sizes.
I just thought I would simply share this email (which has been slightly modified for this post) which I sent in an attempt to help explain the differences between the two. The email was sent along with the following examples to enable them to visually compare the differences and choose which version (if any) they would go ahead with. Here we go…
The Email:
@font-face Method

So the first option uses a CSS method called @font-face. This is the modern way of embedding fonts in webpages and works very well. It is quite fast and entirely selectable but it relies on the users computer to anti alias the font. Therefore if anti aliasing (or Cleartype, on Windows) is disabled then there is no smoothing at all. Most computers have it on these days, just some older machines using Windows XP might not.
In regards to the browser support for @font-face, fonts can be loaded in all browsers back to and including, Internet Explorer 6. To ensure compatibility across all browsers we need to convert the font to a range of different formats including OTF, TTF, EOT, WOFF and SVG. (I think that is all of them). So the file size will jump up a little bit, but ultimately that is not a major issue as the user will only download these once and they will be stored in cache. This is easy to do though.
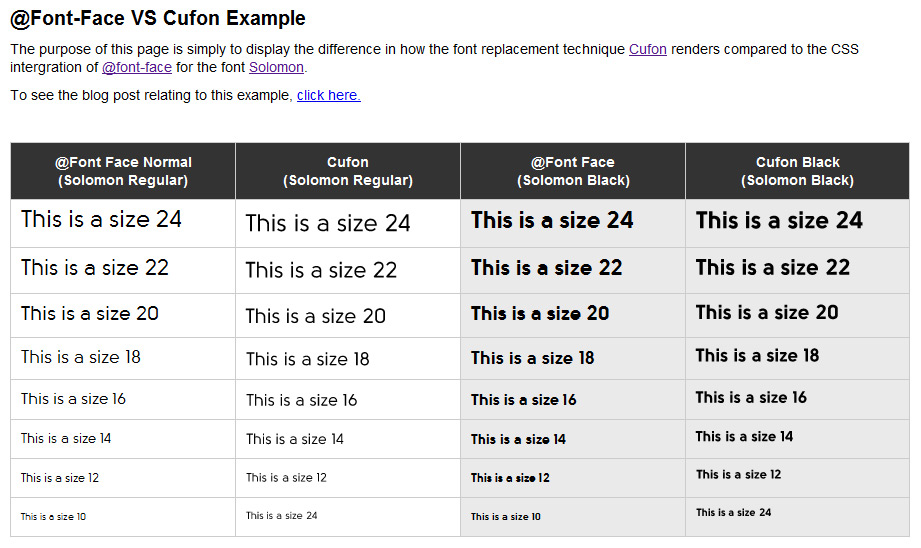
The issue with the @font-face method, for Soloman anyways, is that when the font size drop below approx 14-16px it seems to lose clarity and becomes a little blurry as you can see in my example below.
Javascript (Cufon) Text Replacement Method
This option uses a javascript font replacement model called Cufon. Instead of embedding the fonts as if it was a standard font in the webpage (@font-face) we basically take the current text and generate images from them on the fly (using the type of choice). The fonts also have to be converted in this method, but this time to Javascript. The benefit to this method is that the font will be automatically anti aliased as part of the image generation, but the downside is as the text is now images they will not 犀利士
be selectable. (Or not properly anyways.)
Another issue with this is that there may potentially be a slight delay where the normal text is visible while the images are being generated and loaded. It is more or less a quick flash as it updates, but a slow down none the less. Obviously the more titles that use this font on the page, the more images you have to generate.
Summary
The main difference between the two is Option 1 is faster, cleaner code and basically the standard (and looks like it will remain in the near future) for using Type on the web. Option 2 however, is generally nicer looking on all systems and varying font sizes (due to built in anti aliasing) but is slower to load. Method 2 was generally used before @font-face was so widely accepted.
The “Real” Summary
Hopefully this email can help anyone who is unsure which path to go down or at the very least provide a little information as to the benefits and/or differences between the two.
So, based off the example website and my little email above, which method could you see yourself choosing and why?

COMMENTS (8)
It’s frustrating because the fontface version gets almost illegible at the lower sizes yet the cufon renders too bold and doesn’t look as good when that heavy.
I’d probably have to go with the cufon but I’d be looking at a different font.
I agree that it does get illegable at the lower font sizes, but realistically you wouldn’t want to use a font like this for body copy or sizes that small, correct?
I imagine it would generally be used for titles above 16pt.
Hi I see publicastes an article about @ font-face and mention that enviastes an email with different fonts as you did want to know the mail and I want to send emails using external sources hosted on the server but do not see anything if you could help you I would greatly appreciate … thanks …: d
Ahhhh sorry, can’t quite figure out what it is you are trying to say here.
Hi .. Sorry .. There is the possibility to send mail using the @ font-face if I could give more or less an example or any idea how to do it .. thanks ..espero darme a entender hablo español..:d
I have never tried it but I am confident it would not work as emails can only render very basic css and there is no <head> section.
Hi Michael
Interesting. I’ve always been a fan of Cufon, just revisiting the current state of @font-face support. Contrary to Cufon being slower, the thing that puts me off @font-face is that in fact it frequently seems slower than Cufon, giving a more noticeable delay in the page rendering.
On your example page I can perceive no delay in the Cufon rendering alongside the rest of the page, but there is noticeable pause before the @font-face displays, during which time the text is blank. I see this using FF10 and Chrome (over a fast connection), similar in Opera although with Opera the text is displayed in the base font briefly, rather than being blank. In IE8, curiously, there’s no delay with @font-face.
I’d rather use @font-face really due to its greater flexibility, but that loading delay keeps putting me off.
Hi Simon,
Thanks for the comment.
I agree with you, in that I’ve always loved Cufon and it does appear to load faster in this example.
I haven’t done much research on the topic but believe it may come down to the file sizes of the font itself. Due to different browsers supporting different file types it is very easy for the file size to jump out of control.
For example: In my demo above there are 355kb of fonts being loaded in by CSS for @font-face and a mere 38kb for Cufon. The difference is ridiculous. For @font-face to work across older browser I need the following formats per weight: .EOT, .SVG, .TTF, .WOFF – you can see how easily it gets out of control. The file sizes can vary quite a lot depending on the font of choice.
I agree, the flexibility of @font-face and the lack of JavaScript is very appealing, but yes, looking back at my example, I have to agree that the loading delay is very poor. Although I am confident it will get better soon.